こんにちは!瀬尾大作です。
今回は、「アドクイックタグ(AddQuicktag)」のプラグインのインストール方法と使い方の解説したいと思います。
そもそも、どうして「AddQuicktag」のプラグインが必要なのか?というと、文字を中央寄せしたり、文字を大きくしたり、よく使う色を瞬時に着色するのに大変役に立つからです。
ワードプレスでは、テキストエディタのデフォルト(初期設定)では、そういった機能が不足しているのです。
タグ(tag)というのは、ウェブページ上でパソコンを動かす言語のHTMLコードでできています。
それでは、早速内容に入っていきましょう。
まず最初に、ワードプレスの管理画面に入ります。
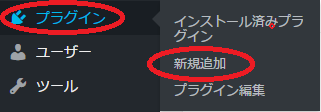
左にあるプラグインのタブから、新規追加をクリックします。

ワードプレスAddQuicktag1
プラグイン画面の右上にある「プラグインの検索…」に「AddQuicktag」と入力します。

ワードプレスAddQuicktag2
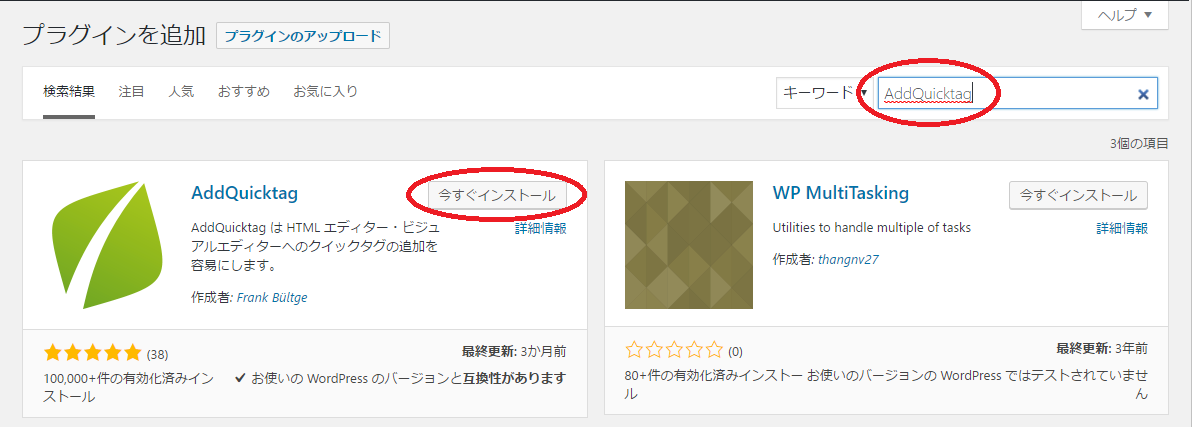
緑色の葉っぱの絵がついている作成者Frank Bultgeさんの「AddQuicktag」プラグインの「今すぐインストール」をクリックします。

ワードプレスAddQuicktag3
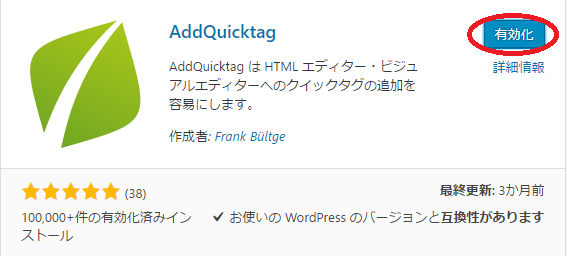
インストールできたら、「有効化」をクリックして、有効化します。

ワードプレスAddQuicktag4
次に、「AddQuicktag」の「設定」をクリックします。

ワードプレスAddQuicktag5
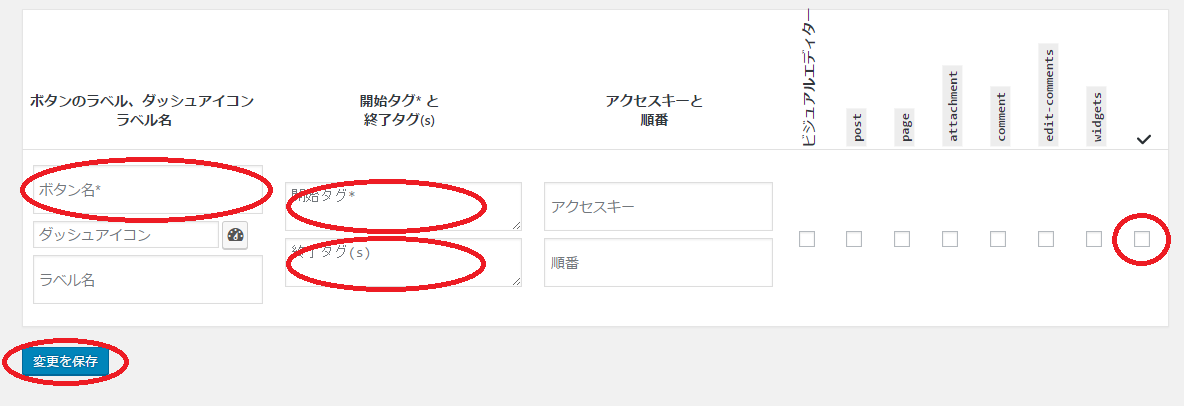
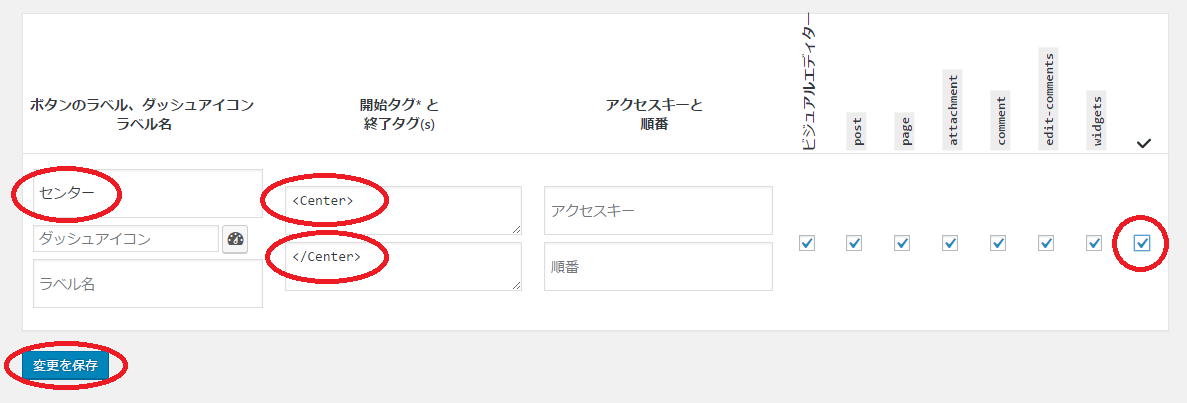
「AddQuicktag」の詳細を「設定」をする。
「ボタン名」、「開始タグ」と「終了タグ」は、普通に入力します。
「右に並んだ四角」は、最後の四角をクリックすると、すべてにチェックが入るので、最後の四角をクリックします。
詳細を入力したら、必ず「変更を保存」をクリックします。
「変更を保存」をクリックしないと、変更が反映されません。

ワードプレスAddQuicktag6

ワードプレスAddQuicktag7
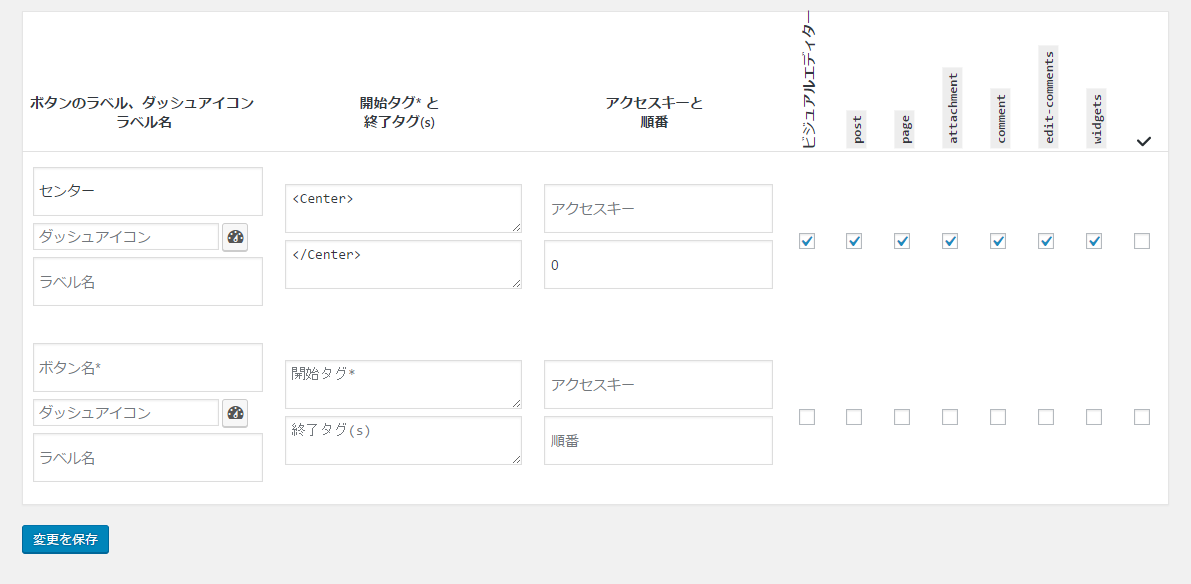
「AddQuicktag」を追加すると、次に追加できるように空白の画面が出てきます。

ワードプレスAddQuicktag8
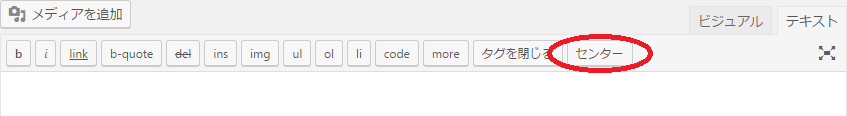
テキストエディタで確認します。「センター」ボタンができています。

ワードプレスAddQuicktag9
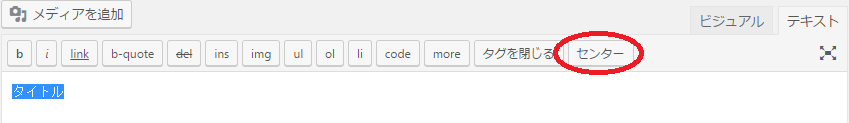
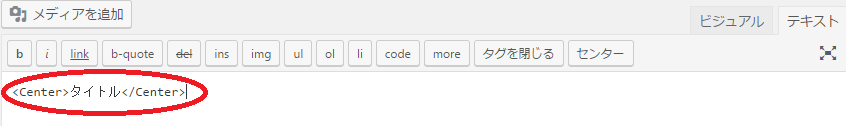
文字を打ち込んで、それを指定して「センター」ボタンをクリックしてみます。

ワードプレスAddQuicktag10
すると、先ほど指定した「開始タグ」と「終了タグ」が前後に入力されています。

ワードプレスAddQuicktag11
その他、あると便利なHTMLタグ!
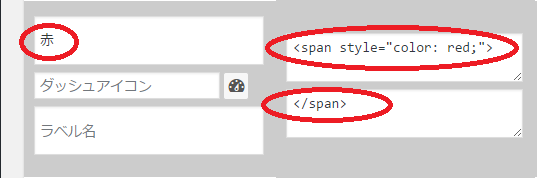
赤字にするHTMLコード。

ワードプレスAddQuicktag12
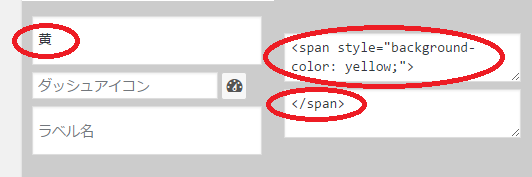
黄色の背景色するHTMLコード。

ワードプレスAddQuicktag13
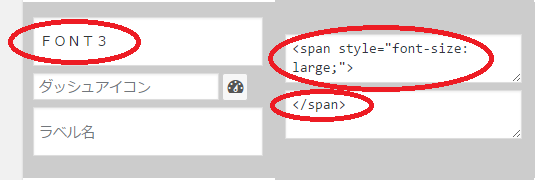
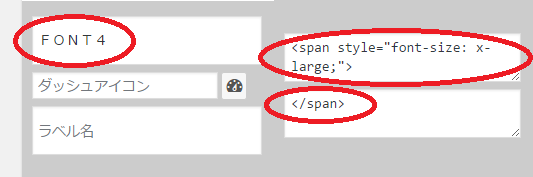
文字を大きくするHTMLコード。

ワードプレスAddQuicktag14
文字をもっと大きくするHTMLコード。

ワードプレスAddQuicktag15
最初に、「アドクイックタグ(AddQuicktag)」と聞いて、早口言葉か?なんかかな?と思ったものですが、内容を知ったら、タグ(tag)を瞬時につける!そのまんまじゃん!?というものです。
大変便利なツールですので、ぜひ皆さんにも使いこなしていただいてほしいな!と思います。
それでは、どうも、最後まで読んでいただきまして、ありがとうございました。
また、よろしくお願いいたします。